 |
Network Component
Version 6.6
MDK-Professional Middleware for IP Networking
|
 |
Network Component
Version 6.6
MDK-Professional Middleware for IP Networking
|
Hypertext Mark-up Language (HTML) is the primary language for formatting web pages. With HTML, you describe what a page must look like, what types of fonts to use, what colour the text should be, where paragraph marks must come, and many more aspects of the document.
There are two types of web pages which are stored on a web server and sent to a web client on request:
The Network Component supports both of them. Static web pages are generally stored in the ROM file system. The files are converted into C-code by the FCARM file converter and compiled into code.
There are basically two types of web servers available in the Network Component. The Compact Web Server can store HTML files only in its ROM. An update of these pages is not possible. The Full Web Server uses the File System Component to store data on a storage device. These files can be updated in the field. Both web servers have integrated several advanced features, which support the usage of many advanced web technologies:
The Network Component provides a small script language which can be used to generate truly dynamic web pages. The HTTP Server processes the script source file line by line and calls the CGI functions as needed. The output from a CGI function is sent to the web client as a part of the web page.
Each script line starts with a command character which specifies a command for the script interpreter. The script language itself is simple and works as follows:
| Command | Description |
|---|---|
| i | Commands the script interpreter to include a file from the file system and to output the content on the web browser. |
| t | Commands that the line of text that follows is to be output to the browser. |
| c | Calls a C function from the HTTP_Server_CGI.c file. The function may be followed by the line of text which is passed to cgi_script() as a pointer to an environment variable. |
| # | This is a comment line and is ignored by the interpreter. |
| . | Denotes the last script line. |
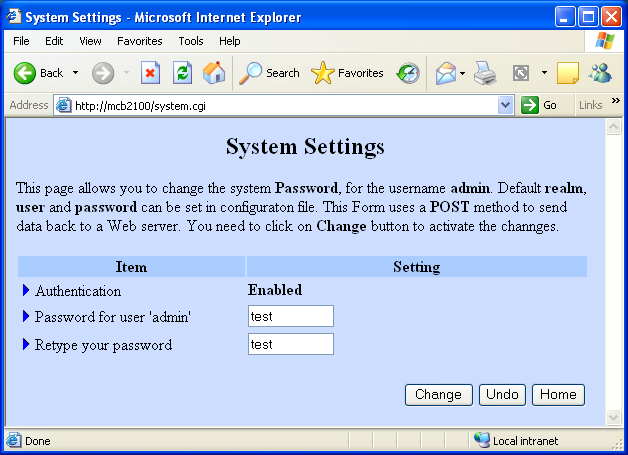
Here is an example of a web page written in the script language. This web page edits or changes the system password. The web page is stored in three files (two are static, and the third (main file) is the script file that generates dynamic data). The script system.cgi contains the following:
The web page header, which is static and does not change when the web page is generated, is moved into the separate header file password_h.inc. The content of the included page header file is:
It is included into the generated web page with the following script command:
The web page footer is also static and is moved into the password_f.inc file. It is not changed when the web page generates but is simply included in the script.
This is how the generated web page looks like, with the dynamically generated items in the Setting column:

You can see the HTML source code of this web page. This data is actually sent to the web client when the client requests the web page system.cgi. The script file is processed by the script interpreter, and the following data is generated by the Web Server. You can compare the generated HTML source with the script file to see where the CGI interface comes in.
Code Example for HTTP_Server_CGI.c
AJAX is a group of web development techniques used on the client-side to create interactive web applications. AJAX is a shorthand for Asynchronous JavaScript and XML. With AJAX web applications can retrieve data from the server asynchronously in the background without interfering with the display and behaviour of the existing page.
AJAX is based on JavaScript and HTTP requests. It is not a new programming language, but a new way to use existing standards. JavaScript is the most popular language for AJAX programming due to its inclusion in and compatibility with the majority of modern web browsers.
In Ajax programming, the browser sends a standard HTTP request to the web server, such as GET or POST. The web server checks the file extension of the requested file. If the file extension is cgx, the requested file is an XML script file. This file is processed by internal script interpreter running on the web server. As a result the XML response is generated and sent back to the browser.
Here is a an example of a typical data flow:
XML, a shorthand for Extensible Markup Language, is a simple, very flexible text format. It is a generic framework for storing any amount of any data whose structure can be represented as a tree. It allows the user to create the mark-up elements. XML has become the almost universally supported way of exchanging documents and data across applications and platforms. The benefits of using XML technology for web page update are obvious:
The components of XML file are tagged. You must use this format for generated XML responses. The object ID's and their values must be specified within XML body - enclosed with tags <form> and </form>. The following objects are defined:
Here is an example of a XML web page update written in the script language. This web page displays the value of an analog input (AD). When first opened, a complete AD web page is generated by the web server. Later, when you enable the periodic update of the page, this page is updated with a Java Script function updateMultiple(). This function is in the xml_http.js file.
The Simple Object Access Protocol (SOAP), is a XML-based protocol to let applications exchange information over HTTP. It is created to enable communication between applications. It is important for application development to allow Internet communication between programs. A better way to communicate between applications is over HTTP, because HTTP is supported by all Internet browsers and servers. SOAP provides a way to communicate between applications running on different operating systems, with different technologies and programming languages.
SOAP messages in HTTP consist of a POST request, submitted by the client, and a response generated by the web server. The Embedded Web server handles SOAP messages differently. Instead of processing them internally and notifying the user via a callback function, it delivers a complete SOAP message to the user via the callback function.
In general, SOAP messages are large. Embedded systems that run a web server with SOAP, need much more RAM for message buffering and processing. A typical configuration would have:
The following extensions have been added to the web server:
Content-Type HTTP header for XML-encoded POST requests is buffered. The function http_server_get_content_type returns a pointer to the Content-Type string, which was received in the XML POST request.Content-Type header for the response can be defined by the user in the cgx_content_type function.When the web server receives a POST request, the server checks the Content-Type header. All XML-encoded content types are not processed further, but the data is delivered to the user in a callback function. It is the responsibility of the user to correctly assemble large POST messages, because they are fragmented and delivered from several TCP packets. For the first and optional subsequent packets, the web server calls the callback function with code 5:
The user should now start to buffer the data.
For the last or single data packet, the web server calls the callback function with code 4:
The POST data is now complete and the user can start parsing the XML encoded data. In addition the user might check what was the Content-Type with the function http_server_get_content_type.
The web pages for the web servers are created in the same way as the web pages for any other web server. You can use any text editor to edit the HTML code. It is a good idea to preview the page. Here are a few guidelines:
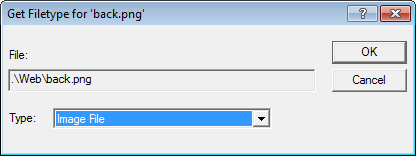
To keep track of the web content, be advised to create a sub-folder in the µVision project called Web (for example). Add all files that the web server will deliver (HTML, images, etc.) as file type "Image File":

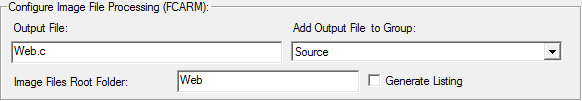
Compile all web files using the Software Utility: FCARM File Converter. To setup FCARM, go to Project -> Options for Target and select the Utilities tab. At the bottom, you can configure how FCARM compiles the image files. Here's an example:

When you type the URL or IP address in the browser's address bar, the web server sends the content of the index.htm web page. This is the default page, which is opened, as long as no filename is specified in the URL. If you enter the complete URL, including a filename (for example http://mcb1700/ad.htm), then the web server tries to open this page.
The default page index.htm is a static page. This means the content of this page is stored on the web server and sent unmodified to the web client on request. Usually this page contains links to other static or dynamic pages on the web server.
Sometimes, a dynamic page is preferred as a default web page. This is also supported. When a browser requests a default web page, the web server tries to open index.htm as default web page. If this page does not exist, web server in the next step tries to open index.cgi as a default page. If this page is also not existing, then the web server responds with Error 404 - Not Found.
Both web servers show an error page when encountering error conditions.
| Error Code | Title | Description |
|---|---|---|
| 401 | Unauthorized Access | You are not authorized to access this server |
| 403 | Forbidden | You don't have permission to access this resource |
| 404 | Not Found | The requested URL was not found on this server |
| 501 | Not Implemented | The requested method is not supported |
The error pages above are already included in the Network Component. If you want to modify them, you must copy the module HTTP_Server_Error.c to your project and customize it. To add the module to your project, simply right-click on the Source group, select Add New Item to Group, then click on User Code Template and scroll in the template files list until you find the HTTP Server Error Messages template. Modified error pages must be small because they are sent in a single TCP packet.
Code Example
HTTP protocol supports local caching of static resources by the browser. Most web pages include resources that change infrequently, such as CSS files, image files, JavaScript files, and so on. These resources take time to download over the network, which increases the time it takes to load a web page. HTTP caching allows these resources to be saved, or cached, by a browser. Once a resource is cached, a browser can refer to the locally cached copy instead of having to download it again on subsequent visits to the web page.
The advantage of caching is obvious:
The web server supports HTTP local caching by the browser. For static resources (basically everything except the scripts themselves), the server sends the HTTP header with the last modified date tag in the response.
Here is an example. The browser opens a web page, which is not yet cached locally.
When the browser tries to open the same page again, it first checks the local cache. The file index.htm is already there, so it sends a different request to the Web server.
If the date tags are not equal, the file cached by browser is outdated. The web server sends the updated index.htm. The browser updates the local cache and uses an updated file.
The internal web pages are included and compiled into the code. When the FCARM file converter reformats the web files into a single C-file, a timestamp is also added.
This time is used by the web server as the File Modification Date. It is specified in UTF format. The web server uses this date in the HTTP responses.
File caching improves the web server performance a lot. The following table lists the times required to load the default page from an example:
| index.html not cached | index.html cached |
|---|---|
| 447.5 ms | 53.1 ms |
The web server also supports the browser local caching of its pages stored on SD Card. In general, files on a SD Card are bigger, thus the performance gain is much better. The available space for internal web pages is limited to the size of the internal flash memory. Thus, all large images, Java script archives and other large web resources, have to be located on an externally attached SD Card.
The static web resource files are copied to a SD Card when the application is built. They will not be modified later. You might use a SD Card Reader attached to your PC to copy the files. In this case, the file modification date is set correctly by the PC. If you use an embedded application to copy the files, the file modification date is most likely set to the File System default time. However, this does not create any problems for browser local caching. Once the web is locally cached by the browser, the cache is always valid and is used in subsequent browser requests.
Web resource files, which are updated later with one of the update options provided by the Network Component, are dynamic Web resource files. You must provide the file modification date and time to the File System. If this information is not available, the File System uses a default file modification time. This might create troubles in local caching by the browser.
If you upload an updated web page with a wrong file modification date to the server, the web server is not able to recognize the updated files. It always reports the same Last-Modified date. The browser then uses the locally cached page instead. So the updated pages will never be used. You can force the browser to load the updated pages by manually clearing the browser cache and reloading the web page.
The Full Web Server supports storing of web pages on a SD Card, which is attached to the embedded system. This is useful if you want to update or change the web content remotely. In this case, the File System Component is used, which must be configured for a target device Memory Card Drive.
You can use any of the update methods to change the content of web pages:
When the Full Web Server tries to open a web page, it searches the external file system first. This is usually an externally attached SD Card. As the Compact Web Server is not configured to use an external file system, it searches only the internal ROM file system.
If the requested file is found on SD Card, the content is sent to the web client. If the requested file does not exist on SD Card, the file with the same name is opened on the internal ROM file system and transferred to the web client. This concept allows you to simply replace the web content from internal ROM file system with a new one, that is uploaded to the external SD Card.
You should carefully update the cgi and cgx script files, as changes in the script files usually reflect also a changes in the application code, which is in the module HTTP_Server_CGI.c. If you have made a mistake in the uploaded script files, the web pages might not be accessible any more.
To enable the SD-Card File System, you need the select the Web Server in the Manage Run-Time Environment window under Network:Service:Web Server. The file HTTP_Server_FS.c will be automatically added to your project. This file contains the following interface functions for the File System and SD-Card:
For access filtering the function http_accept_client is used. It is part of the file HTTP_Server_Access.c. You need to adapt the function to the application's needs.
Code Example HTTP_Server_Access.c
For retrieving the preferred language from the browser, the function http_server_get_lang is used. Please refer to the reference section for further information.
Multi-user authentication allows you to create different profiles for different users or groups of users. The profiles define the access rights to different resources on the web server. All users who are allowed to access the web server are in the user database. The multi-user login also allows the Web server to create different pages depending on user.
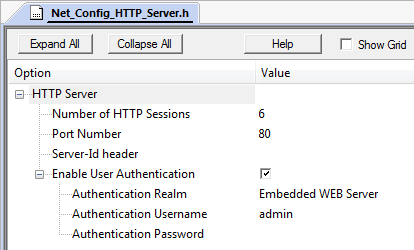
If you want to use multi-user authentication, you must select Enable User Authentication in the Net_Config_HTTP_Server.h configuration file. In addition, for proper multi-user authentication, you need to add the HTTP_Server_Multiuser.c file to your project.
The account defined in the Net_Config_HTTP_Server.h configuration file is a system administrator account, which has no restrictions. All other accounts are created in a separate HTTP_Server_Multiuser.c module. To add the module to your project, simply right-click on the Source group, select Add New Item to Group, then click on User Code Template and scroll in the template files list until you find the HTTP Server Multi-User template.
The following functions are included in this module:
The following function is included in the Network Component library rl_net.h:
Code Example

The HTTP server configuration file Net_Config_HTTP_Server.h contains the following settings: